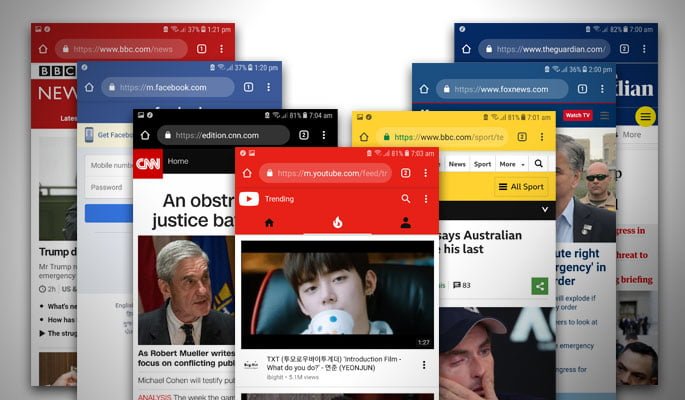
Neste artigo, mostraremos como alterar a cor da barra de endereço no navegador móvel para corresponder ao seu site ou blog. Os temas mais populares do WordPress são responsivos para dispositivos móveis. Isso faz com que seu site tenha uma ótima aparência em dispositivos móveis. No entanto, ainda parece um site.
Combinar a cor da barra de endereço com o seu site WordPress, dá uma sensação de aplicativo nativo. Isso melhora a experiência do usuário, o que acaba impulsionando as vendas e as conversões.
No entanto, observe que atualmente ele funciona apenas para o navegador Google Chrome em dispositivos Android Lollipop ou versões mais recentes.
Como alterar a cor da barra de endereços do navegador móvel
Basta adicionar este código em seu tema ou teme filho no header.php pouco antes do fechamento da tag </head>.
<meta name="theme-color" content="#006633" />
Esta linha é uma meta tag HTML usada pelo Google Chrome no Android para alterar a cor da barra de endereço no navegador móvel. O campo de conteúdo contém o código hexadecimal para a cor que você deseja usar como cor do tema.

Não sabe como obter o código de cores hexadecimais?
Você pode obter o valor HEX de uma cor usando qualquer software de edição de imagem como Adobe Photoshop, Gimp, Paint etc. Você também pode escolher uma cor usando ferramentas de seleção de cores HTML online.
Se você quiser escolher uma cor em uma página da web, poderá usar uma extensão do navegador como o ColorZilla. Isso é tudo, esperamos que este artigo tenha ajudado você a aprender como alterar a cor da barra de endereço no navegador móvel para corresponder ao seu site WordPress.
Se você usa o WordPress, poderá usar plugins para executar essa tarefa, sendo necessário apenas colocar o código hexadecimal referente a cor que desejar, confira alguns plugins:
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para dicas em vídeo do WordPress. Você também pode nos encontrar no Instagram e no Facebook.








Você precisa fazer login para comentar.